แนวคิดของ flat design ก็คือ การออกแบบทุกอย่างให้ดูแบนราบ โดยจะลดการใช้อะไรก็ตาม ที่จะทำให้ดูมีมิติออกไป ไม่ว่าจะเป็น การให้แสงและเงา การใส่พื้นผิวให้กับวัตถุ การไล่สี รวมไปถึงสิ่งอื่นๆ ที่จะทำให้วัตถุนั้นลอยออกมา ที่เป็นเช่นนี้ก็เพราะว่า flat design ต้องการให้ users โฟกัสไปที่ตัว content จริงๆ มากกว่าที่จะไปสนใจสิ่งอื่นๆ ความท้าทายของการใช้ flat design ก็คือ เราจะออกแบบอย่างไร ให้ users ยังคงรู้ว่า element นี้มีไว้ทำอะไร ทั้งๆ ที่มันดูแบนราบไปแล้ว

หน้าตาของ Flat Design เป็นอย่างไร ?
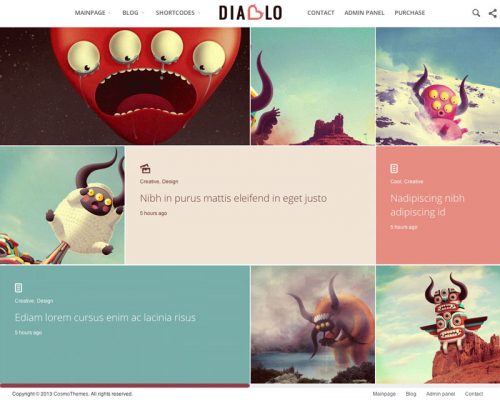
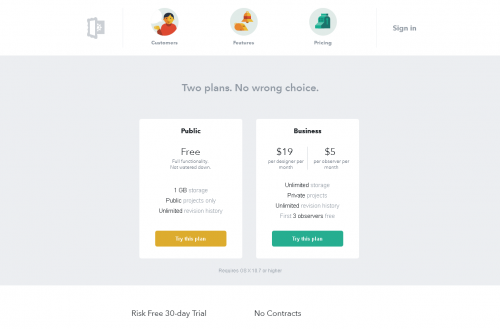
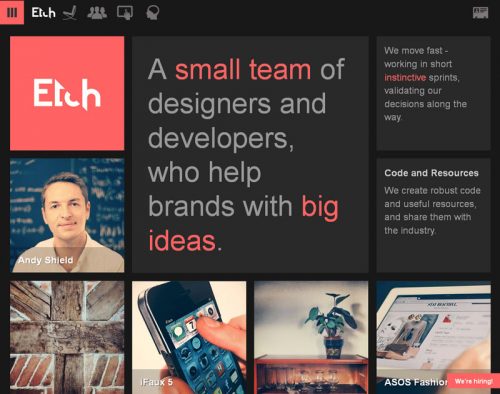
เรียบง่าย

ลักษณะที่เห็นได้ชัดที่สุดของ flat design คือความเรียบง่าย เรามักจะเห็นว่า elements ต่างๆ ใน flat design จะดูแบนราบ ไม่มีการให้แสงและเงา การใส่พื้นผิวให้กับวัตถุ การไล่สี รวมไปถึงเทคนิคอื่นๆ ที่จะทำให้ดูลอยออกมานอกจอ
สีสันสดใส
flat design จะใช้สีที่หลากหลายมากขึ้น ปกติเราอาจจะใช้สีเพียงแค่ 2 – 3 สี แต่ flat design อาจใช้ได้มากถึง 6 – 8 สีเลยทีเดียว โดยสีที่นิยมเลือกมาใช้นั้น มักจะเป็นสีที่สดใส หรือ ฉูดฉาด เนื่องจากการทำให้ทุกอย่างดูแบนราบ อาจทำให้ users จดจำและแยกแยะออกได้ลำบากว่า elements ต่างๆ มีไว้ทำอะไร เราเลยจำเป็นต้องใช้สีเข้ามาช่วย
ตัวหนังสือใหญ่
typography หรือการใช้ตัวหนังสือ กลายเป็นสิ่งสำคัญสำหรับ flat design การเลือกใช้ typeface จะต้องสื่อถึงอารมณ์ของเว็บหรือแอปพลิเคชัน ไม่ว่าจะเป็นอารมณ์ สนุกสนาน ตื่นเต้น ลึกลับ หรือทางการ typeface ที่ใช้จะต้องสะท้อนความรู้สึกนั้นออกมาได้ นอกจากนี้ การเลือกใช้คำจะต้องกระชับ ตรงประเด็น เพื่อให้สามารถเข้าใจได้ง่าย อย่าลืมว่า elements ต่างๆ นั้นดูแบนราบไปแล้ว เท่ากับว่ามันจะช่วย “ส่งเสริม” ให้ typography ของเราเด่นมากขึ้น

อย่างไรก็ตาม flat design อาจมีหน้าตาที่ต่างกันออกไป ขึ้นอยู่กับความคิดสร้างสรรค์ของ designer แต่ละคน หากเราคิดจะเริ่มทำ flat design สามารถเข้าไปดูตัวอย่างงานออกแบบที่ใช้ flat design เพิ่มเติมได้ที่ “รวมเว็บแจกกราฟฟิก Flat Design สวยๆ + ฟรี”
แล้ว Flat Design มันดียังไง ?
สาเหตุที่ flat design ได้รับความนิยมอย่างรวดเร็ว ไม่ได้เป็นเพียงเพราะหน้าตาที่สวยงามอย่างแน่นอน แต่เป็นเพราะความเรียบง่ายของมัน ซึ่งจะส่งผลดีในหลายๆ เรื่องด้วยกัน ดังนี้
ใช้งานง่าย
ข้อแรกเลยก็คือ ความเรียบง่ายและตรงไปตรงมาของ elements ต่างๆ ส่งผลให้ UI นั้นดูเข้าใจง่ายตามไปด้วย การที่ไม่มีอะไรมารบกวนสายตา ทำให้ users สามารถหาของที่ต้องการได้เร็วขึ้น นอกจากนั้น การวางตำแหน่งของ elements ต่างๆ ที่ดี จะช่วยให้ users โฟกัสไปที่ content ที่เราอยากจะนำเสนอ นั่นหมายความว่า users จะเข้าใจสิ่งที่เราต้องการจะสื่อได้ง่ายขึ้น
สวย
การใช้สีที่สดใส รวมไปถึงตัวหนังสือของ flat design ทำให้เว็บหรือแอปพลิเคชันดูทันสมัย สนุกสนาน น่าตื่นตาตื่นใจ ยิ่งถ้ามันตรงกับสิ่งที่เราต้องการจะนำเสนอด้วยแล้วล่ะก็ flat design จะสามารถดึงดูดความสนใจของ users ได้เป็นอย่างดี
Responsive
flat design เหมาะอย่างยิ่งกับการทำ responsive web เนื่องจากมันมีแค่สีพื้นหลังที่สดใส ตัวหนังสือตัวโตๆ แล้วก็รูปไอคอนแบนๆ แต่สื่อความหมายได้ดีเท่านั้นเอง ซึ่งองค์ประกอบเหล่านี้ สามารถจัดรูปแบบให้เข้ากับหน้าจอในขนาดต่างๆ ได้ไม่ยากเหมือนกับ design แบบ skeuomorphism
ที่มา – siamhtml.com